RWD自適應網頁設計是什麼?
Post Update by LEO on 2023-06-08 15:33:05

RWD自適應網頁設計(Responsive Web Design)是一種網頁設計方法,旨在提供在不同設備和瀏覽器上呈現最佳的使用者體驗。RWD的目標是讓網頁能夠根據使用者設備的屏幕尺寸、解析度和方向,自動調整內容的佈局和大小,以適應不同的螢幕尺寸。
傳統的網頁設計通常是基於固定的佈局尺寸,這可能在不同的設備上導致顯示不完整的內容或需要用戶水平滾動來查看全部內容。然而,RWD的設計方法使用彈性佈局和可伸縮的元素,使網頁能夠在不同設備上自動調整和重新排列內容,以提供更好的用戶體驗。
RWD的核心概念包括:
1.流體佈局(Fluid Layout):使用相對單位(如百分比)而非固定尺寸來定義元素的寬度,使得元素能夠隨著屏幕尺寸的變化而彈性調整。
2.媒體查詢(Media Queries):使用CSS中的媒體查詢功能,根據不同的設備特性(如屏幕寬度、解析度等),應用不同的樣式規則和佈局。
3.彈性圖像和媒體:使用彈性的圖像和媒體元素,使其能夠自動調整大小以符合不同的屏幕尺寸。
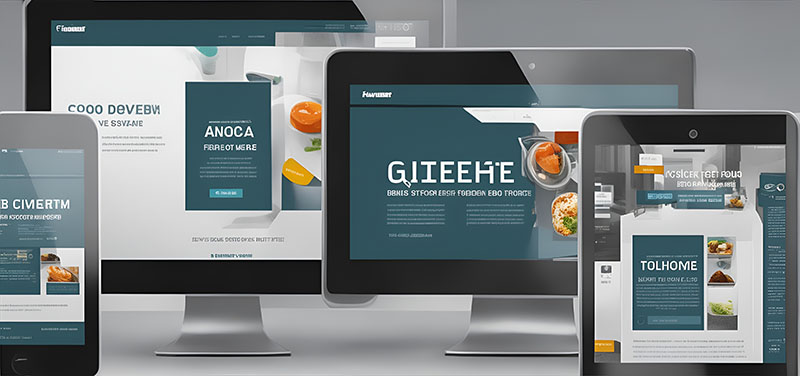
透過RWD的設計,網頁能夠在桌面電腦、平板電腦、手機等各種設備上提供一致的用戶體驗,無需為每種設備單獨開發不同版本的網頁。這也有助於提高網頁的可用性、可訪問性和SEO(搜索引擎優化)效果。
歡迎推廣本文,請務必連結本文出處:月光創意網頁設計
- 本文標籤:
- 此分類上一篇:網頁設計好後須擺放在虛擬主機Hosting,虛擬主機是什麼?需要做哪些的日常維護?
- 此分類下一篇:客製化網頁設計、租用型網站、套版(模組)型網站,優缺點介紹我該如何選擇?
- 上一篇:網頁設計好後須擺放在虛擬主機Hosting,虛擬主機是什麼?需要做哪些的日常維護?
- 下一篇:使用ChatGPT協助發想網站架構與編寫文案內容